前言
Object.defineProperty是ES5新增的一个API,其作用是给对象的属性增加更多的控制。在我们日常的coding中,这个API用到的地方不多,然而它对于MVVM框架中双向数据绑定(two-ways data binding)来说是至关重要的一个API,目前vue和avalon中的双向数据数据绑定均是通过它来实现的。
使用
Object.defineProperty方法提供了一种直接的方式来定义对象属性或者修改已有对象属性。
语法
|
|
参数
obj: 需要定义属性的对象(目标对象)
prop: 需被定义或修改的属性名(对象上的属性或者方法)
descriptor: 需被定义或修改的属性的描述符
descriptor
obj和prop都比较好理解,我们重点来解析第三个参数属性描述符,它是一个对象,里面有以下取值:
value: 属性的值
|
|
writable: 属性是否能被重写(rewrite),默认为false
|
|
enumerable: 属性是否能在for ... in或者Object.keys中被枚举出,来默认为false
|
|
configurable: 是否能够配置value,writable,configurable,默认为false
|
|
get: 一个给属性提供 getter 的方法,默认undefined
set: 一个给属性提供 setter 的方法,默认undefined
属性描述符分为数据描述符和存取描述符。数据描述符是一个拥有可写或不可写值的属性。存取描述符是由一对 getter-setter 函数功能来描述的属性。
数据描述符和存取描述符均具有可选键值:configurable, enumerable
数据描述符同时具有可选键值:value,writable,get,set
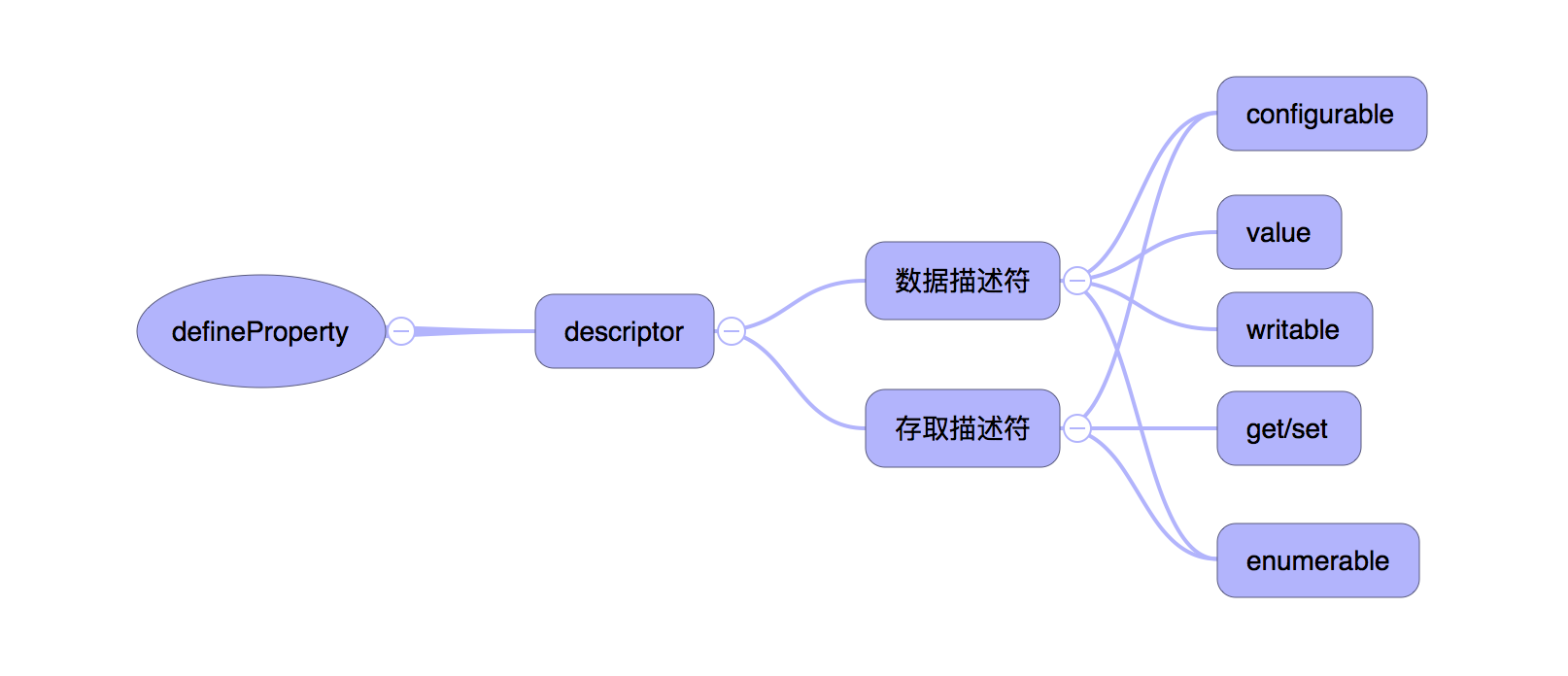
用思维导图来表示就是:

get/set
对于set和get,我的理解是它们是一对勾子(hook)函数,当你对一个对象的某个属性赋值时,则会自动调用相应的set函数;而当获取属性时,则调用get函数。这也是实现双向数据绑定的关键。
|
|
注意
数据描述符和存取描述符不能混合使用
|
|